+1 888 123 4567
Picking the right font: Serif vs. sans serif.
Author name

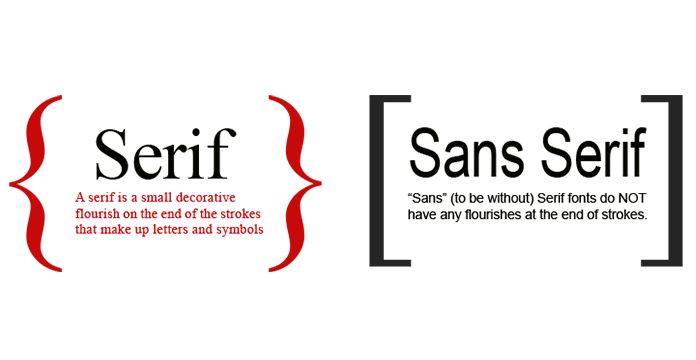
The option of serif and sans serif fonts.
"Typography is essentially the art of writing words," says designer Dylan Todd. "When you design with type, the font you select tells the story."
Typefaces can tell the reader a great deal about the content you're looking at. The typeface used in logos for instance, will provide insight into the background of a business and the message it's trying to communicate. The typeface used in advertisements could subtly signal the type of audience the ad intended to attract, and the fonts testing on book covers and film posters can suggest the genre. It's difficult to determine the correct font for your task, but one way to begin is to determine if the serif or sans serif typeface is better.
How do you define serifs?
Serifs are small lines that connect letters. Their origins remain a mystery One theory is that they were created in the era of scribes using brushes or quills made small marks on their writing instrument as they completed each stroke. The process evolved into intentionally adding small strokes that were arranged in regular creative ways. Eventually, these decorative strokes were an integral part of writing.
Are you looking for an introduction to fonts? Learn the basics of fonts using this tutorial to learn about and working with fonts.
When should you utilize serif fonts.
Serif fonts look professional professional and also convey the weight of time or the experience. Serif typefaces such as Times New Roman are suggestive of the old-fashioned typewriter -and They are also a reference to the New York Times and other respected organizations that have existed for more than a century employ this font. "They appear a bit older-fashioned," says designer Madeline DeCotes.
"Serif fonts may give a more formal and formal appearance," says Todd, who employs slab serif font to bring back memories of earlier times. When creating a book for a story that was set during World War II, Todd employed serif fonts to create the impression that readers felt that they were living in a time which was not a part of modern design norms.
Serifs don't only look good however. They also hold a real benefit for body copies. "Serifs typically provide more readability at smaller sizes," says DeCotes. "When you're reading the 9.5 typeface in a printed book serifs can help you differentiate the letterforms and help you flow while reading."
It's not about what letters you choose to use. The way you place them is crucial. Get the basic knowledge of kerning by reading this tutorial for Adobe Illustrator.
When should you make use of non-serif fonts.
While some of the older writings are non-serif, for example Norse runes Sans serif fonts are usually used in modern fonts. Since 1928 Futura was one of the very first well-known sans serif fonts, and other fonts such as Helvetica quickly followed.
Typefaces with sans serifs had been not popular when they first emerged and were often called "grotesque" fonts. However, when modernist designers such as the Bauhaus movement began to embrace sans serif typefaces, they were synonymous with modern design, commerce, as well as modernism's desire to break with the past.
This is still the case and is evident in the way Todd employs sans serif fonts for comics that is set in contemporary modern, fashionable, and cosmopolitan Los Angeles. But sans serif fonts can also be a reflection of modern handwriting but without the additional strokes that were the result of the quill or brush. "The general consensus suggests that the sans serif typefaces meant to be akin to handwriting, but it has more of a flow the font," says Todd.
Sans serif fonts work well in situations where there is limited space for copy. Text in apps, signs and the names of maps are usually sans serif. (There are some exceptions, though. Certain font families sans serif such as Arial are intended to function as body copy, text that runs for longer than just a few sentences.)
"If you're developing an application or creating web pages without serifs are typically recommended," says DeCotes, since legibility can be a concern for screens with small sizes or with lower resolutions. DeCotes adds that "Sans serifs are best for waysfinding or signage application." A well-known and well-known Fonts available within the United States, Clearview is an sans serif typeface. It was designed specifically to be used on highway signs. Drivers had to be able to read the small portion of type at a distance and, in this instance sans serifs could be the ideal choice.